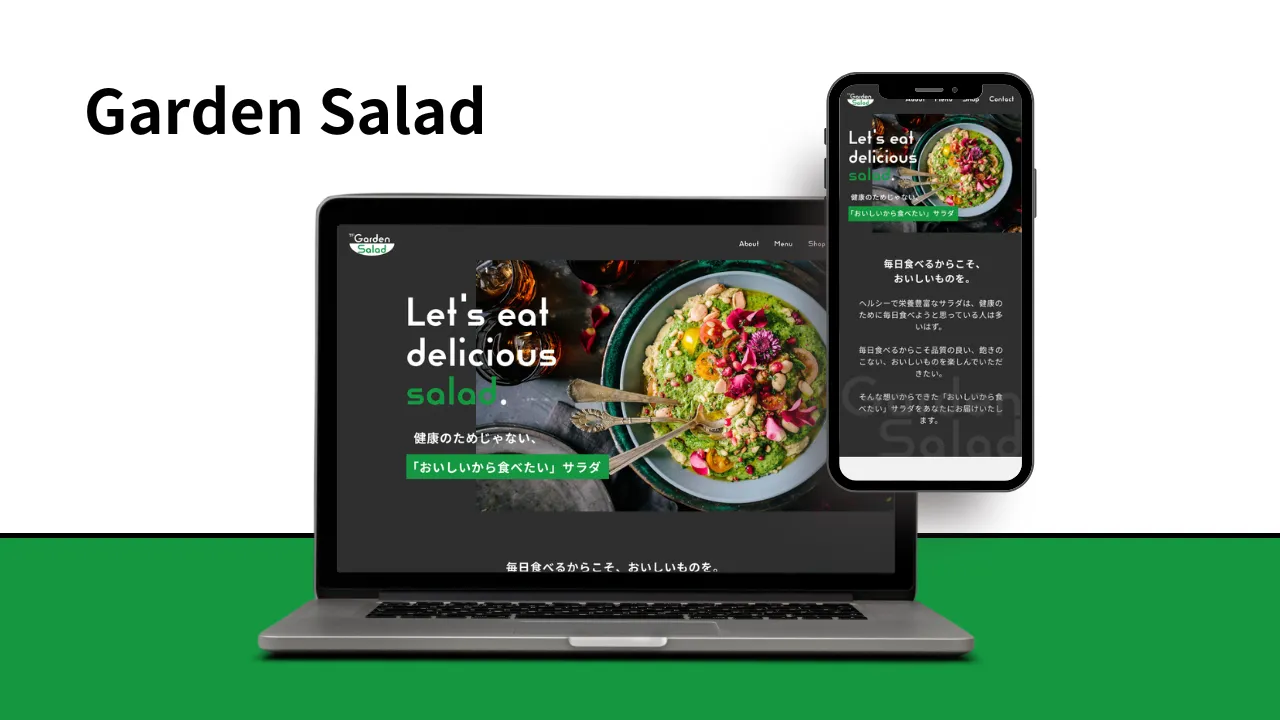
このサイトは、GSAPを活用したオープニングアニメーション、ScrollTriggerを用いたパララックス、そして「Lenis」による慣性スクロールなど、最新技術を惜しみなく盛り込んだ自主制作サイトです。
視覚的なインパクトだけでなく、ユーザー体験やアクセシビリティも意識した設計で、短期間で多くの技術を実際に活用しながら成長を実感するプロジェクトとなりました。
この記事の目次
こだわりポイント💡
GSAPで魅せるオープニングアニメーション 🎥
GSAPを学び始めてからの集大成として、オープニングアニメーションを制作しました!タイムライン機能を活用し、次のような流れで作成しています:
1文字ずつ下から出現➡背景を黒に変更➡背景をautoAlphaで非表示➡画像を表示➡英語キャッチコピーを1行ずつ表示➡日本語キャッチコピーを表示➡ヘッダーを出現。
特に非表示の際にはopacityではなくautoAlphaを使用することで、スクリーンリーダーでの読み上げを防ぐ工夫も取り入れました。
GSAP×ScrollTriggerでパララックスを実現 📸
FVの画像や「Garden Salad」の文字、「About」のセクションにおいて、GSAPのScrollTriggerを用いたパララックス効果を実装しました。視覚的な動きでユーザーの関心を引きつけ、ページ全体にダイナミックな印象を与えています。
HTMLタグの適切な活用 <hgroup> & <dialog>
SEOやアクセシビリティの向上を目指し、適切な場面で適切なHTMLタグを使用することを意識しました。<hgroup>を用いて主題と副題を明確化し、<dialog>タグでモーダルの作成をすることで、視覚だけでなくユーザー体験全体を最適化しています。今後もHTMLの知識を深めつつ、学習を続けていきます!
チェックボックスは<input>そのままで ✅
チェックボックスは<label>や<span>を用いたデザインを避け、appearance: unset;で元のスタイルをリセットした<input>タグそのままにデザインしました。これにより、アクセシビリティとデザインの両立を実現しています。
慣性スクロール「Lenis」の導入
高級感や洗練された印象を演出するために、慣性スクロールライブラリ「Lenis」を採用しました。特にパララックスデザインとの相性が良く、ユーザーの視覚体験を向上させています。一方で、過度なスクロールが文章を見づらくするリスクにも配慮し、細部の調整を重ねました。
この企画の背景
このサイトは、私自身の「自主実案件チャレンジ」として短期間での成長を目指して制作したものです。
挑戦したい技術やデザインを詰め込み、自分のスキルを限界まで引き上げることを目標としました。
まとめ
このサイトを制作して以来、コーディングだけでなくアニメーションに関するご依頼もいただけるようになりました!
当時のXの投稿も振り返ると、短期間で集中して取り組んだことで得られた成長の実感が伝わってきます。
期間をしっかり設定したことで、限られた時間の中で成果を出す大切さを学び、大きなステップアップを遂げることができました。
この記事が「いいね!」と思ったら
ハートをタップ!