Interactive CSS Grid Generator | Layoutit Grid


こんにちは!Webコーダーのこんかいです!
駆け出しの頃って、コーディングの効率を上げる便利なツールやサイトを知らなくて困ることって多いですよね。そこで今回は、「コーディングを超助けてくれる便利サイト」をまとめました!これらのツールを使えば、作業効率がぐっと上がること間違いなしです。それでは早速見ていきましょう!

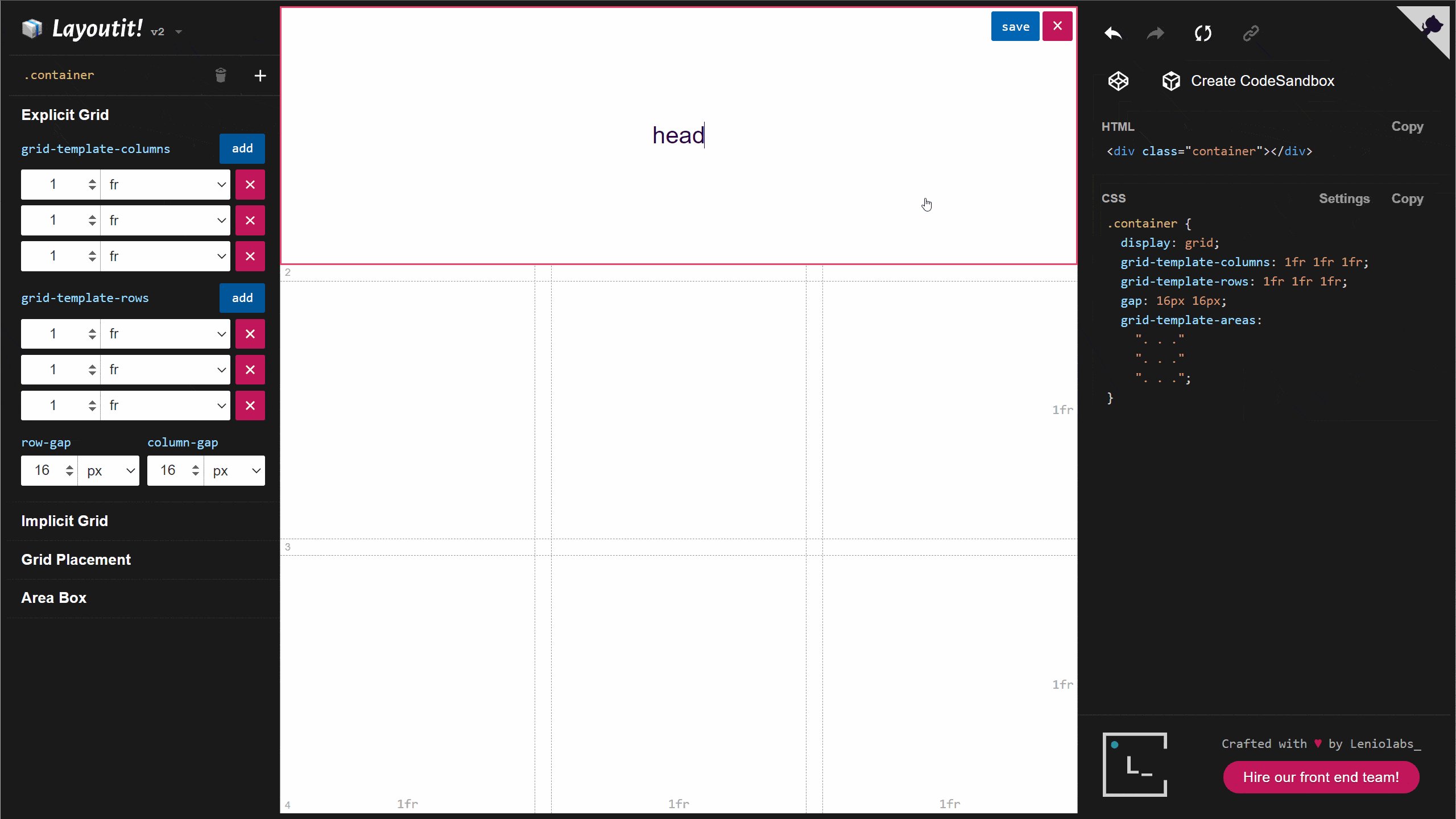
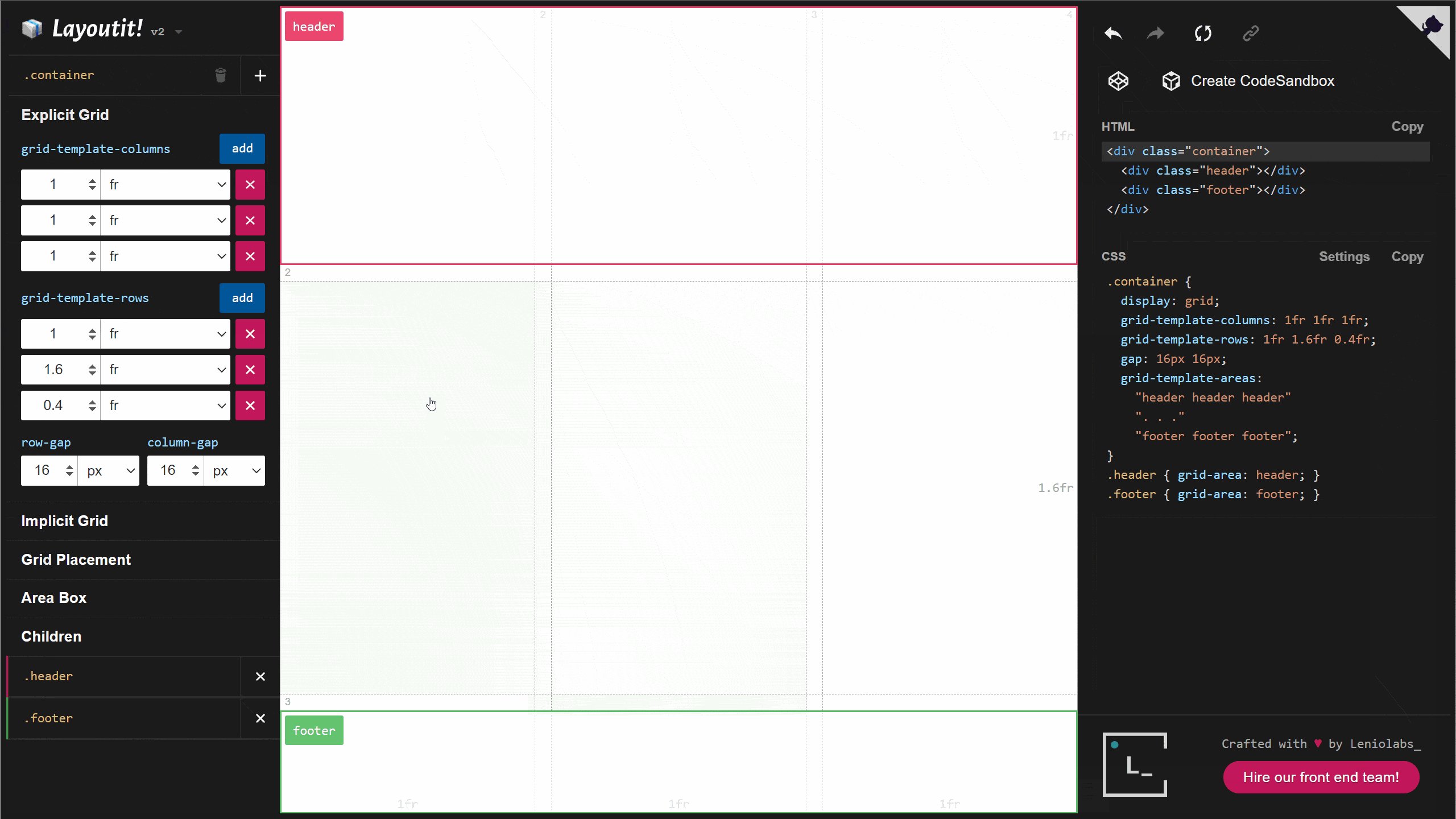
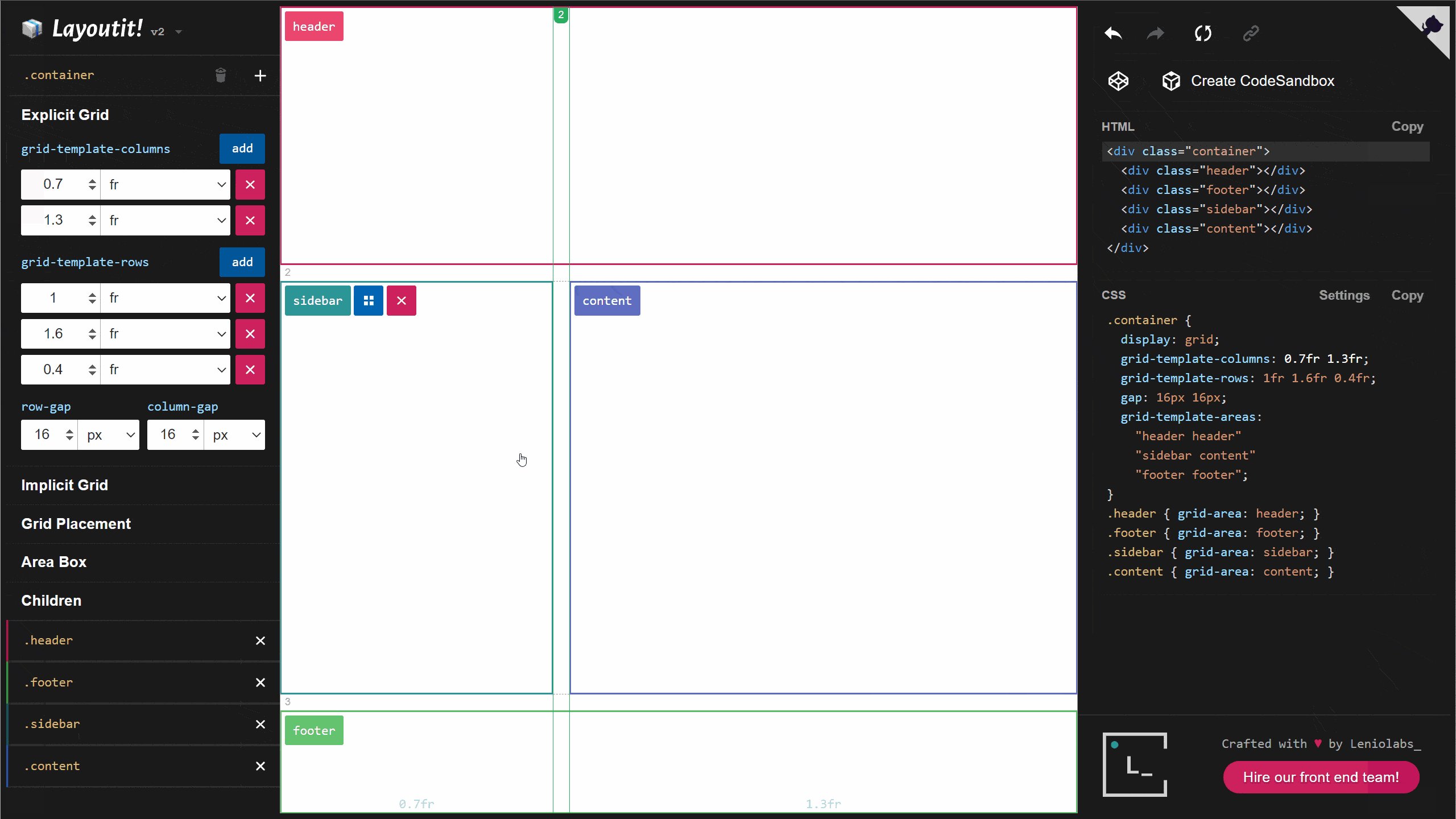
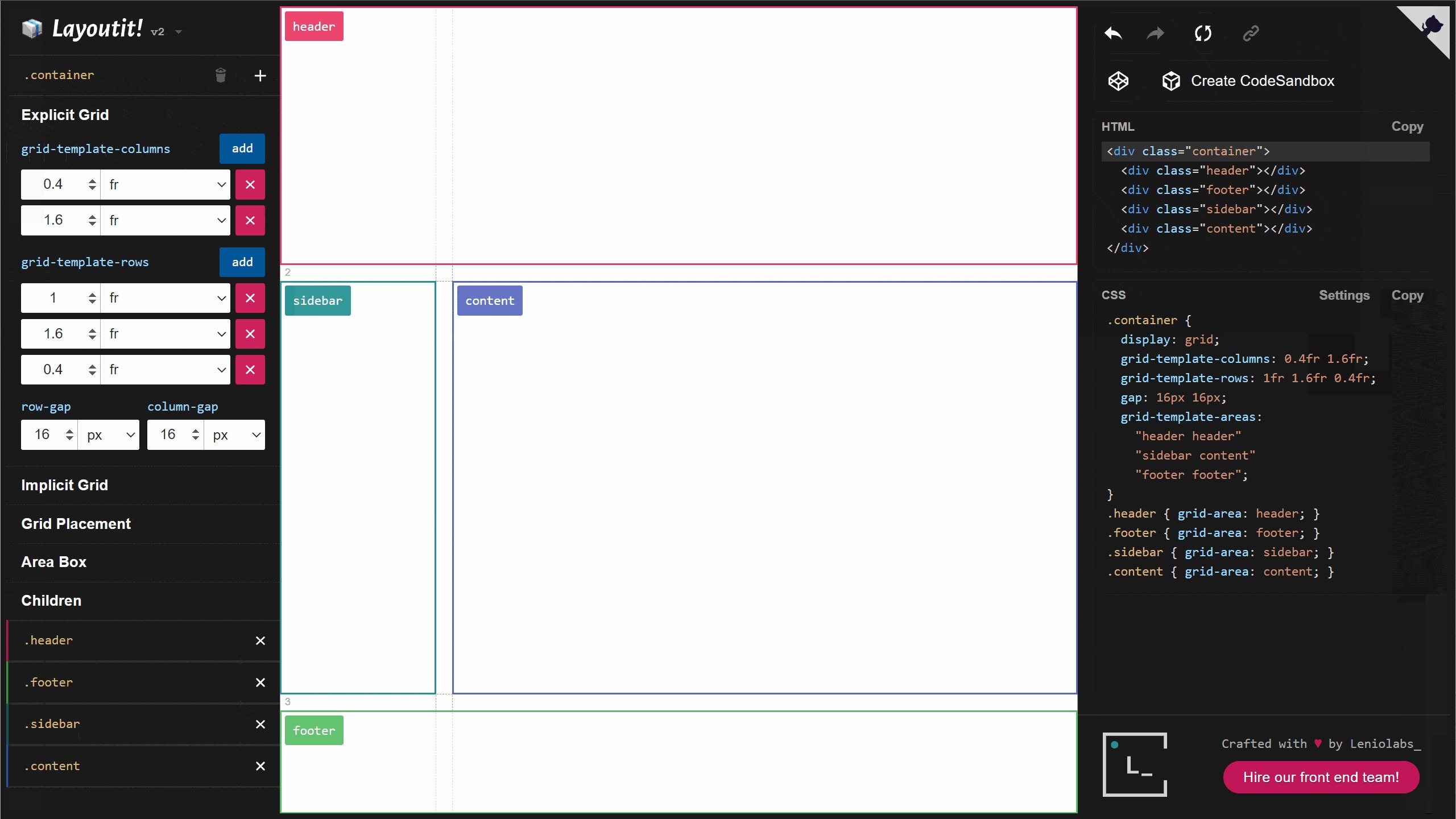
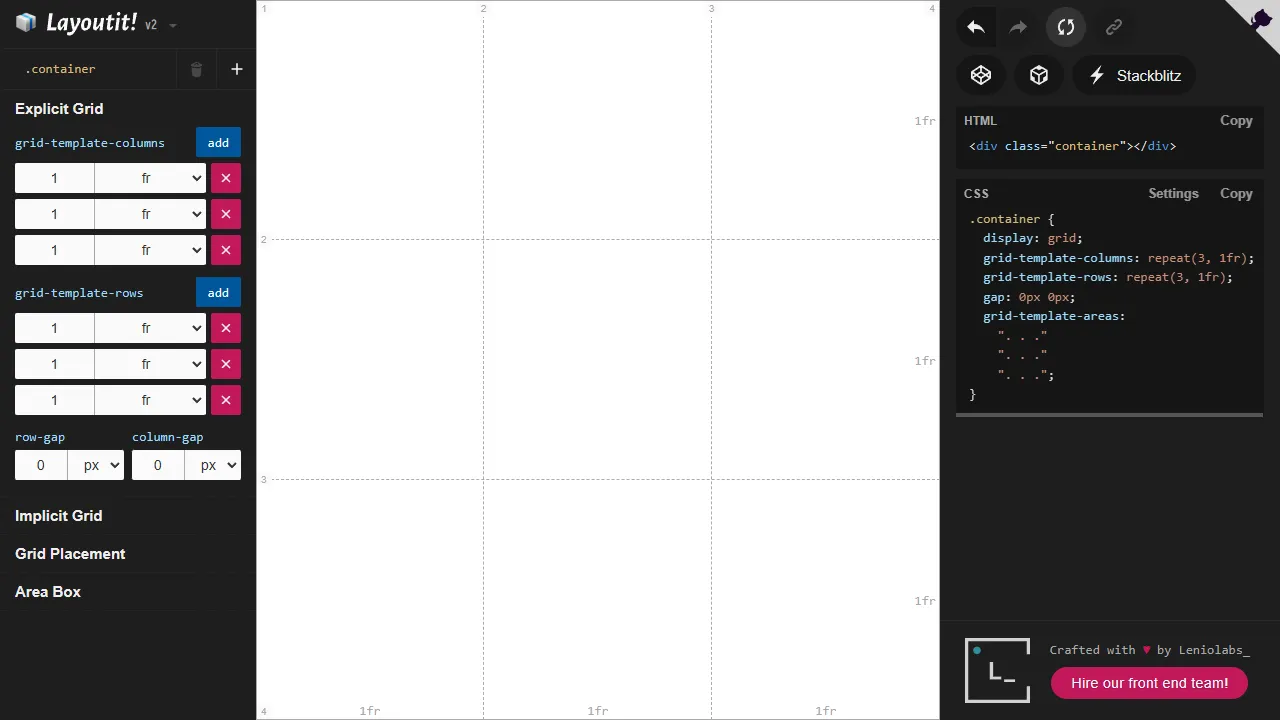
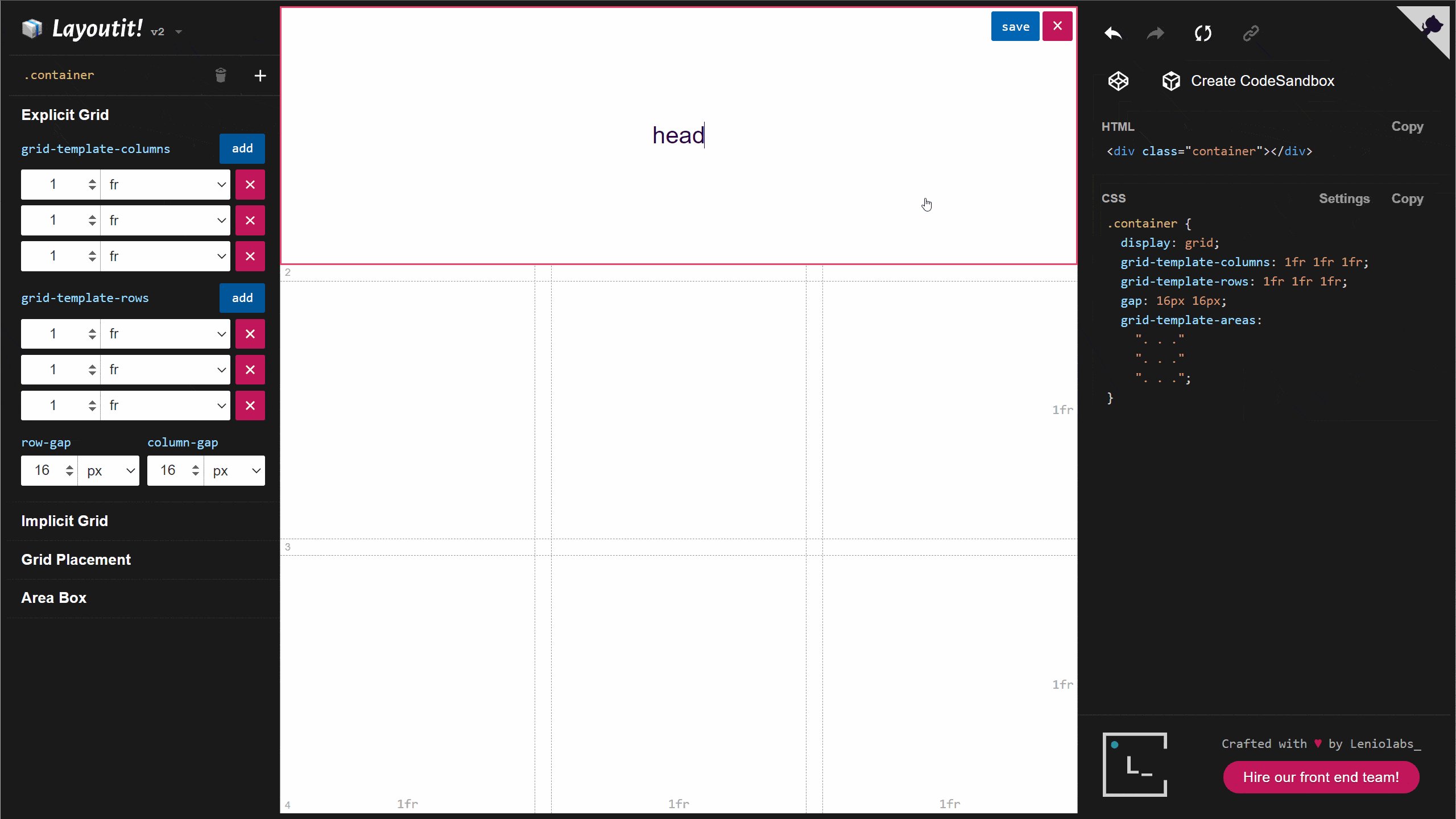
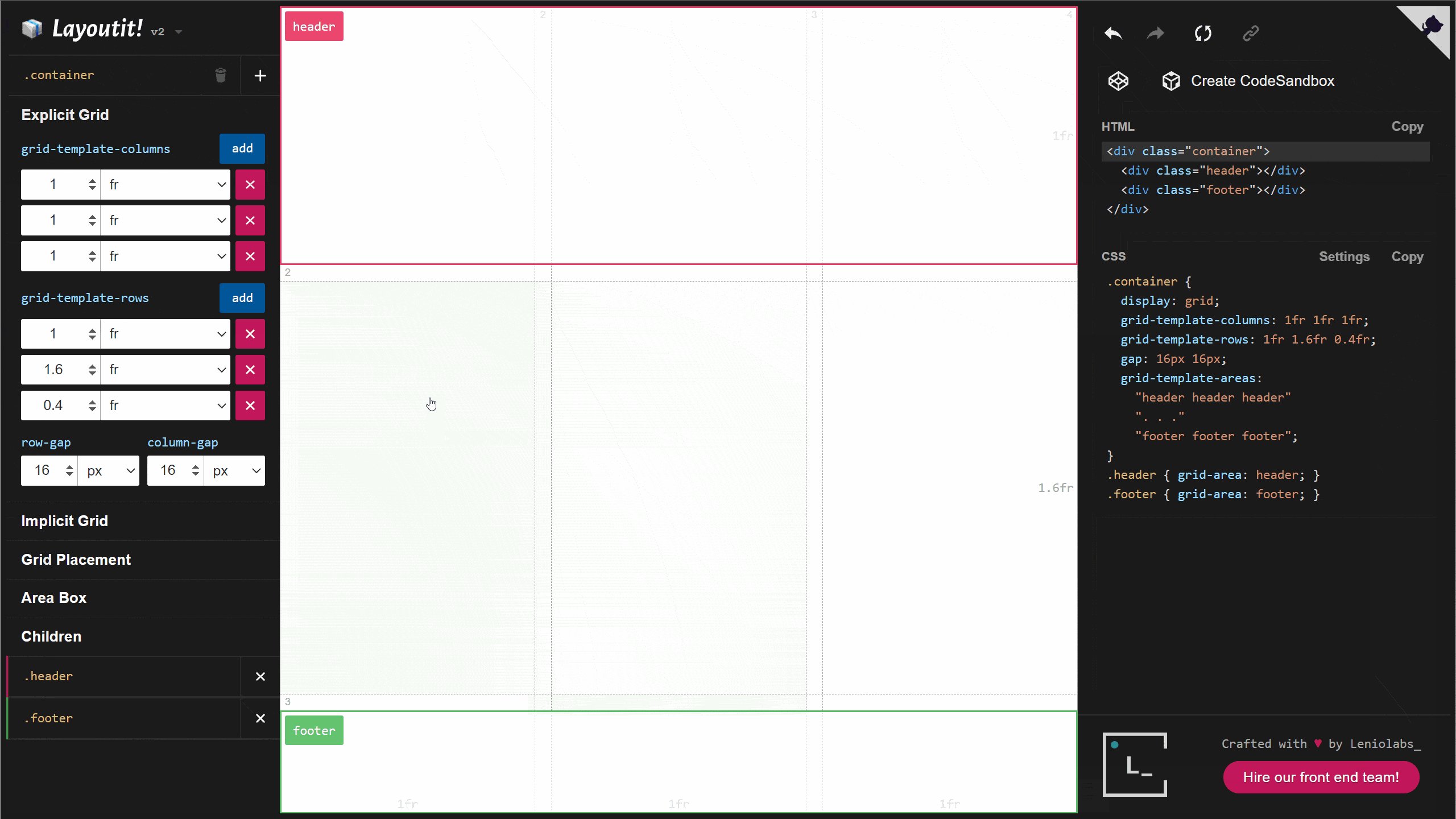
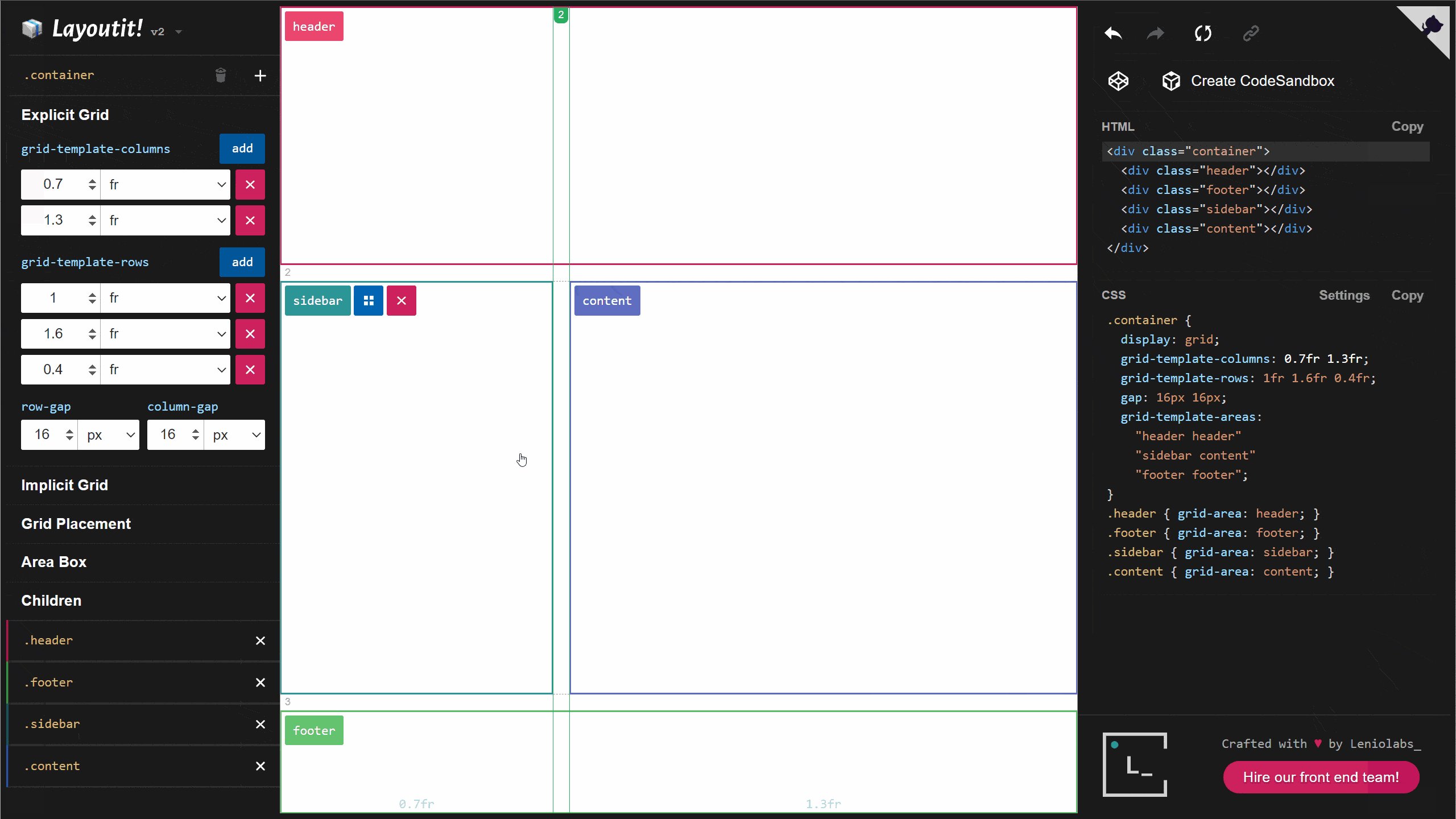
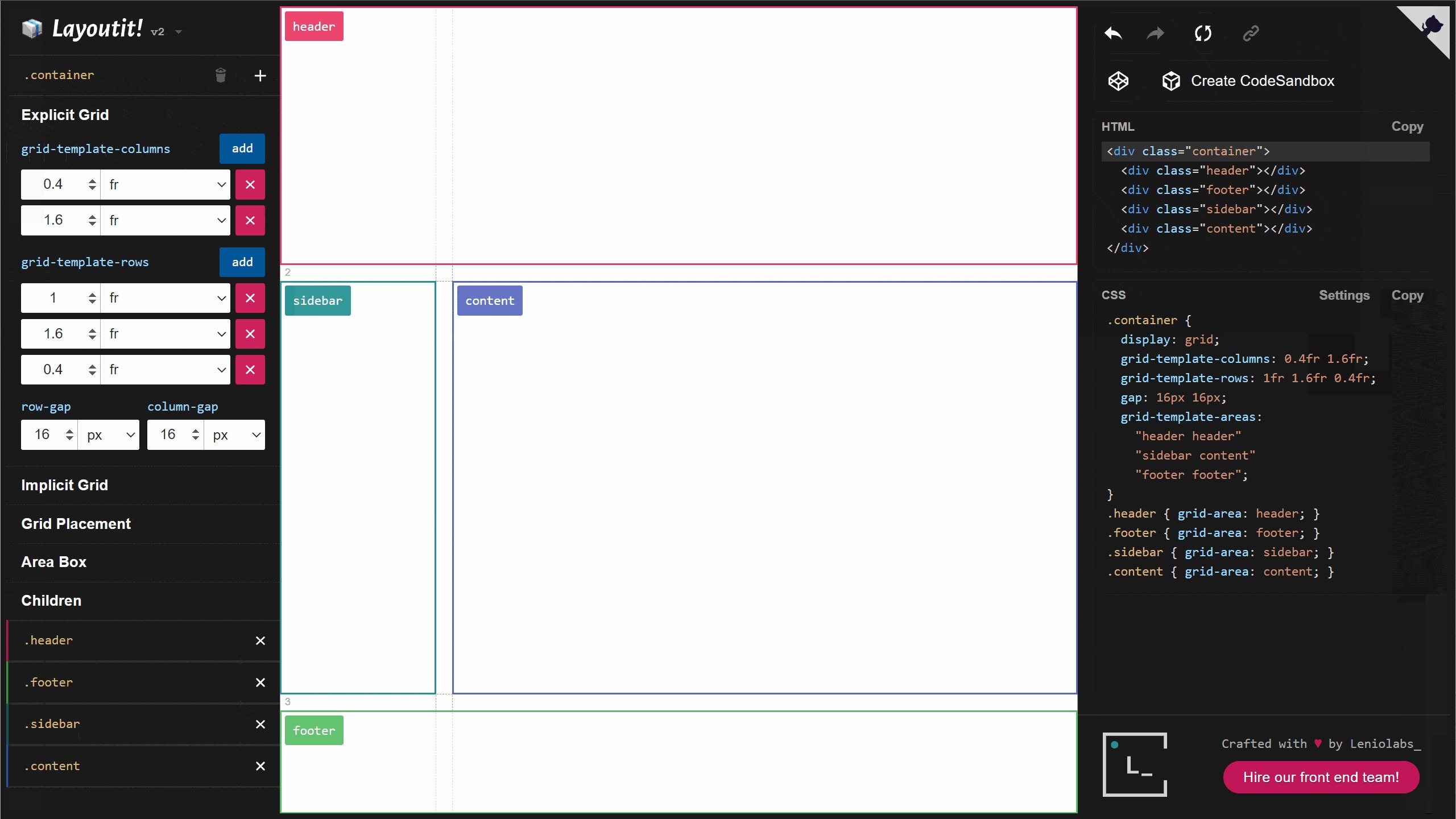
CSSのグリッドレイアウトを視覚的に作成できる便利なツールです。直感的にレイアウトを作れるので、初心者にもおすすめ!

Interactive CSS Grid Generator | Layoutit Grid
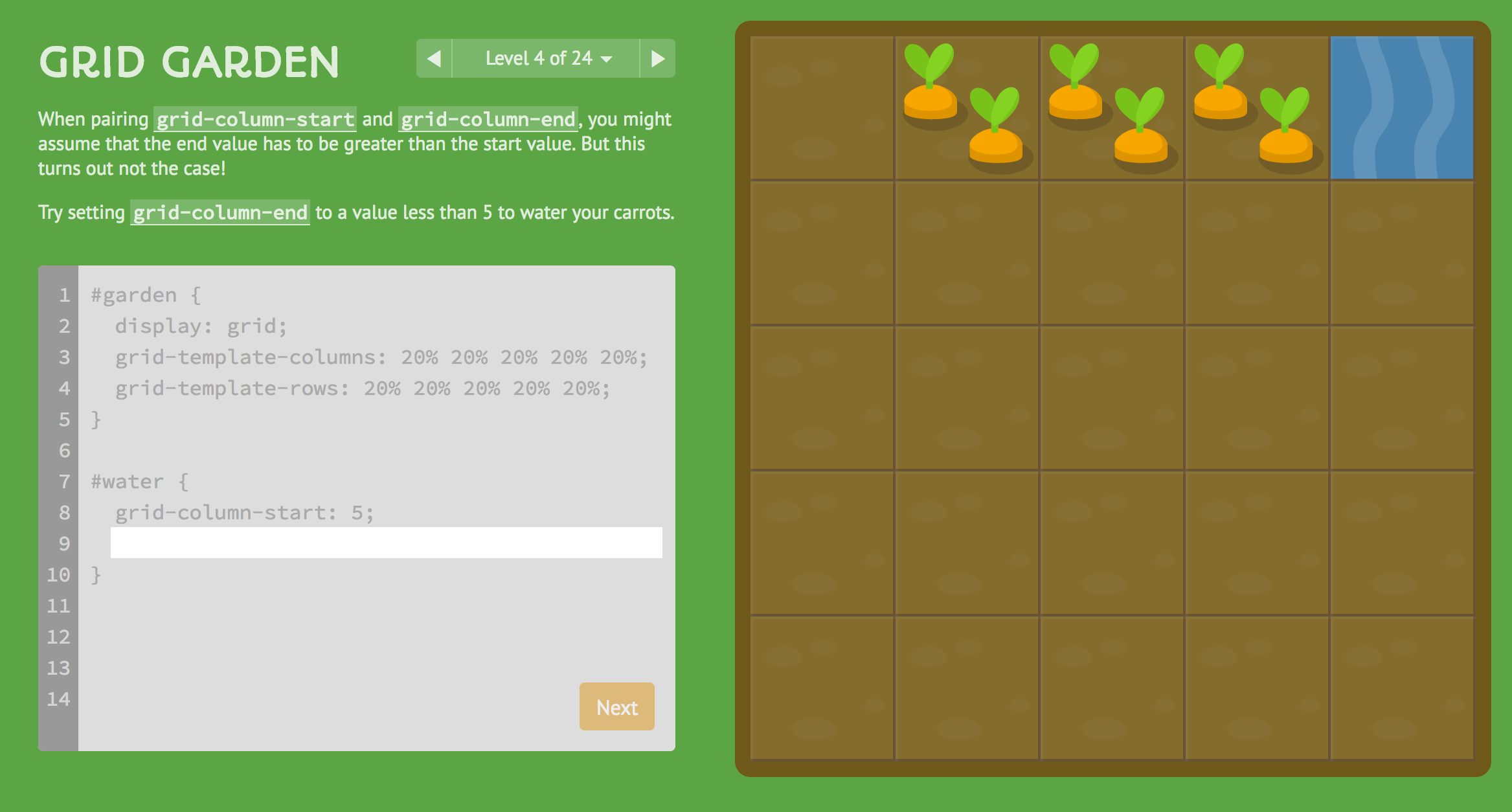
さらに、グリッドレイアウトを学びたい方は以下のゲーム感覚で学べるサイトもどうぞ:

Grid Garden – A game for learning CSS grid layout

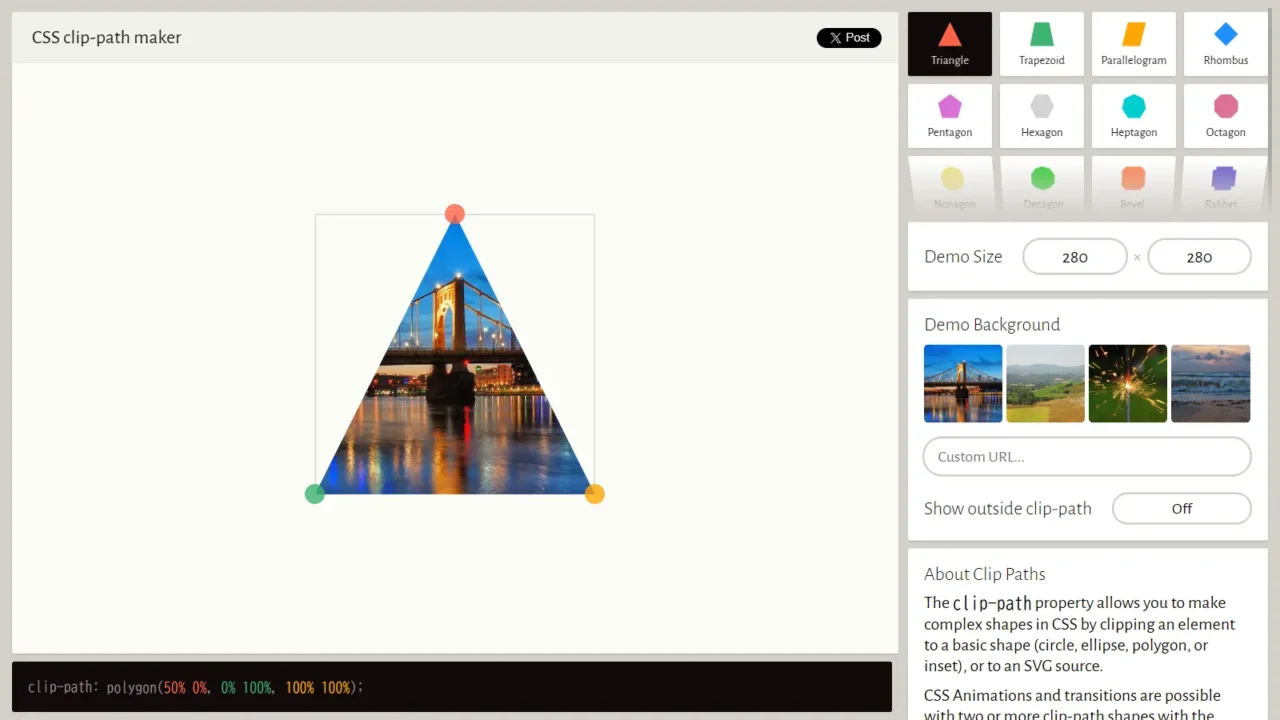
CSSのclip-pathプロパティを使って、画像を多角形や特殊な形状に切り抜けるツールです。ポートフォリオサイトや個性的なデザインを作る際に重宝します!

Clippy — CSS clip-path maker

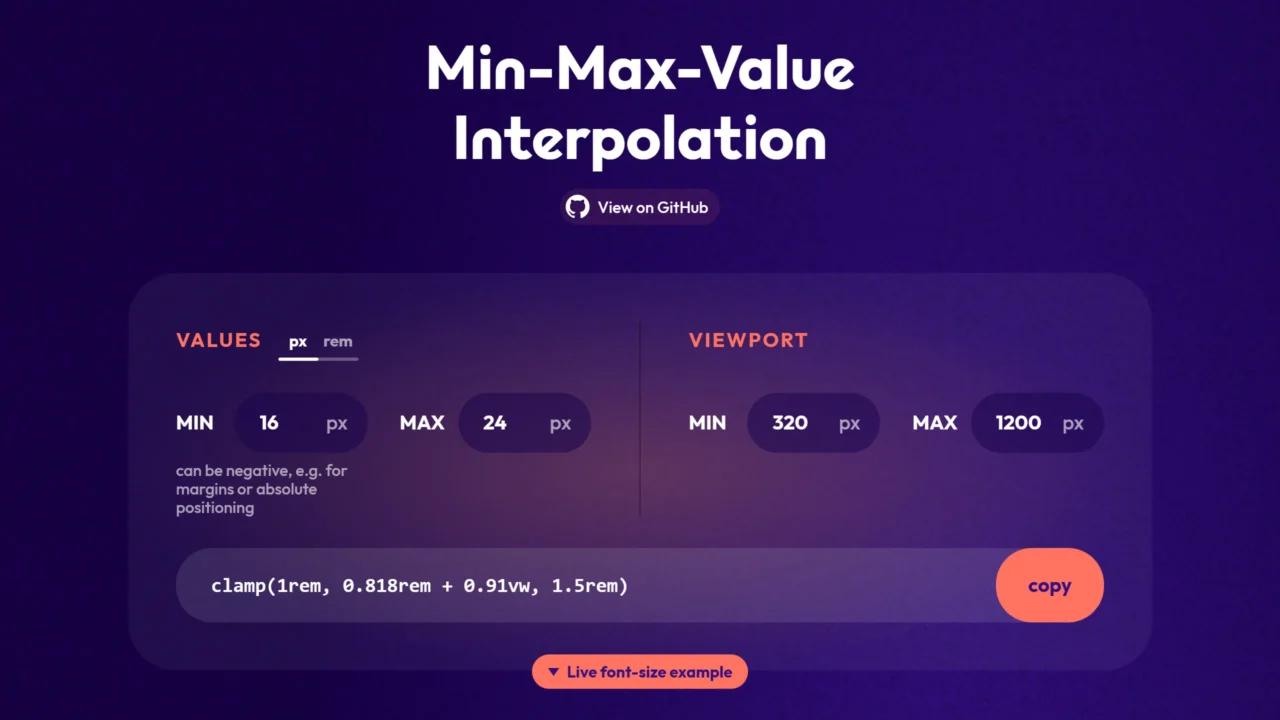
clamp()を使ったレスポンシブデザインに便利なジェネレーター。最小値・最大値・中間値を設定するだけで、適切なCSSコードを生成してくれます!

Min-Max-Value Interpolation

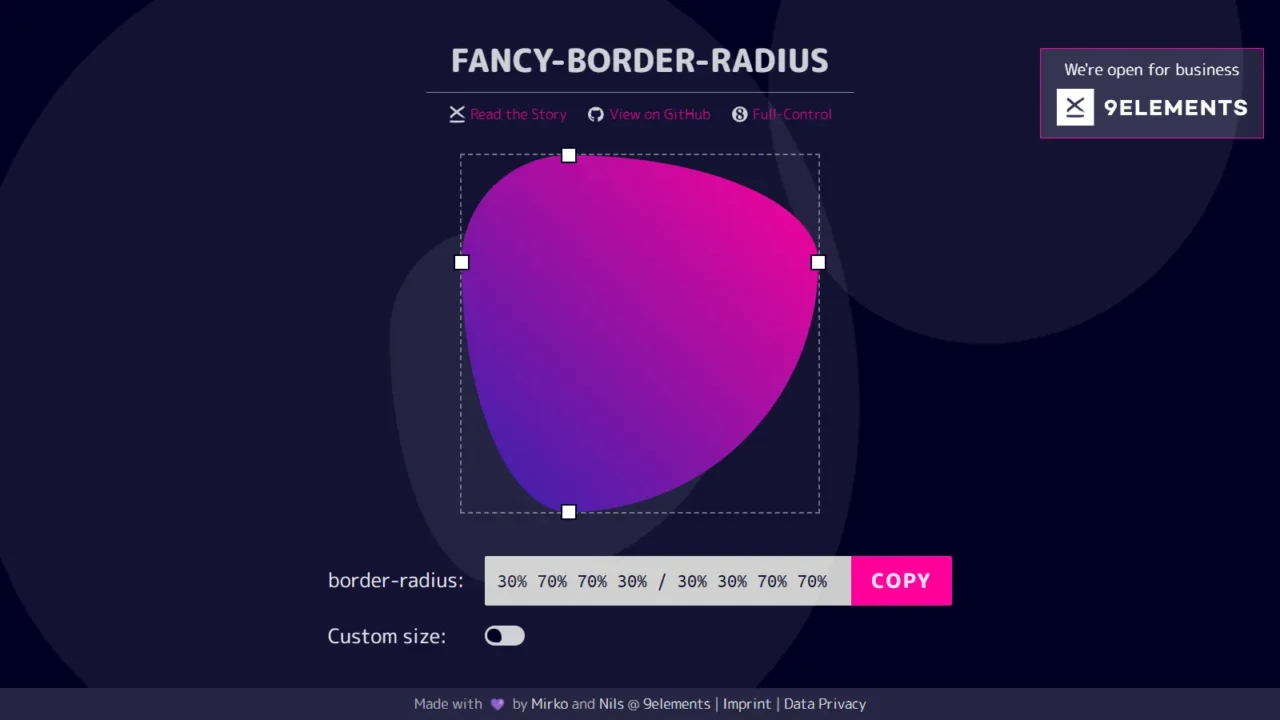
通常のボーダーでは作れないような複雑な形状を簡単に作れるツールです。デザインにインパクトを与えたい時にぴったり!

Fancy Border Radius Generator

HTMLで使える特殊文字や記号を簡単に探してコピペできる便利な一覧表。記号を手打ちする手間を省けるので、作業効率アップ間違いなし!

特殊記号や特殊文字の一覧表:HTMLで使えるコピペ用の文字参照コード – ウェブランサー

ボタンやカード、ローディングアイコンなど、UIに必要なパーツが揃ったオープンソースのライブラリ。デザインを手軽に実装したい時に役立ちます!

Attention Required! | Cloudflare

クラス名や関数名に悩むことが多い方におすすめ。日本語で入力するだけで、適切な英語の命名を提案してくれます。命名規則を意識したコーディングができるので、チーム開発にも役立ちます!

codic – プログラマーのためのネーミング辞書
※追記:使ってみて便利ではあったのですが、DeepL翻訳:高精度な翻訳ツールで良い気がして、今ははこちらを使用しています!
No title found

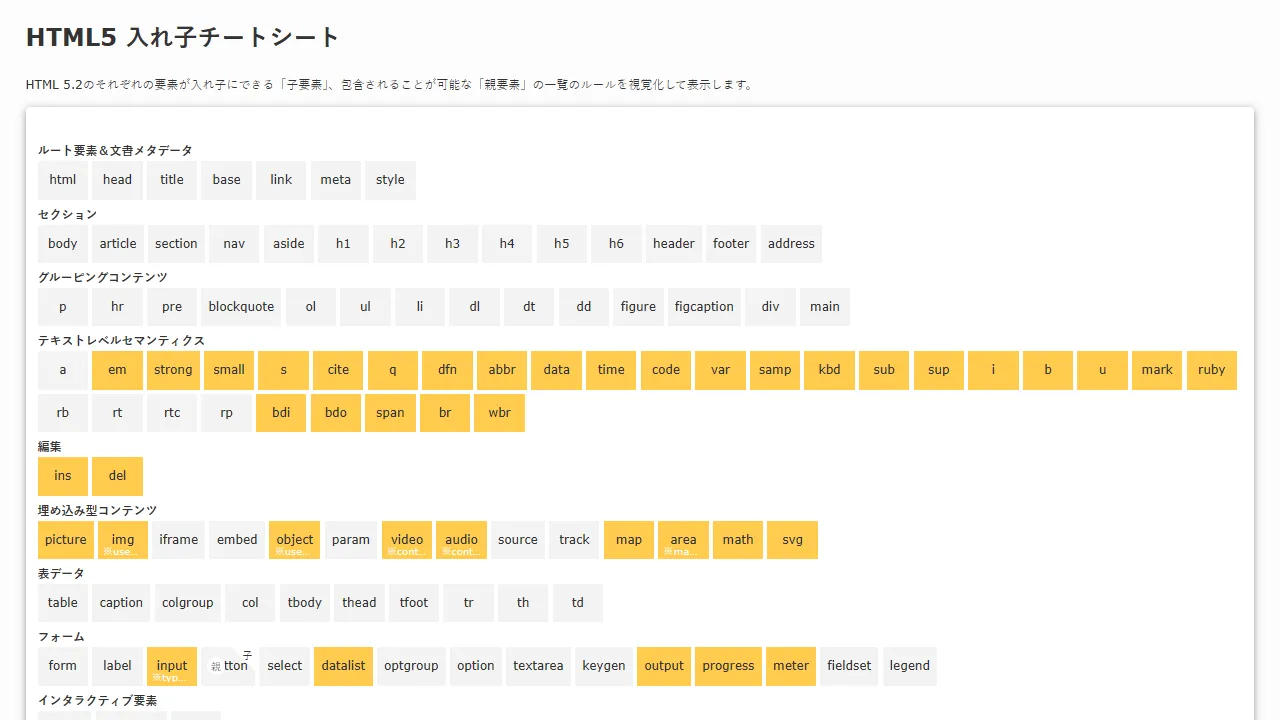
HTML5での入れ子ルールに迷った時に便利なチートシート!このサイトでは、要素同士の入れ子関係が視覚的にわかりやすく整理されています。特にSEOやアクセシビリティを意識したコーディングをしたい方におすすめです。

HTML5 入れ子チートシート | 吉川ウェブ

Favicon(ファビコン)は、Webサイトのシンボルとなるアイコン。こちらのツールを使えば、画像をアップロードするだけで簡単にFaviconを生成できます!ブラウザのタブやブックマークで見やすいアイコンを作りたい時におすすめです。
Favicon ジェネレーター

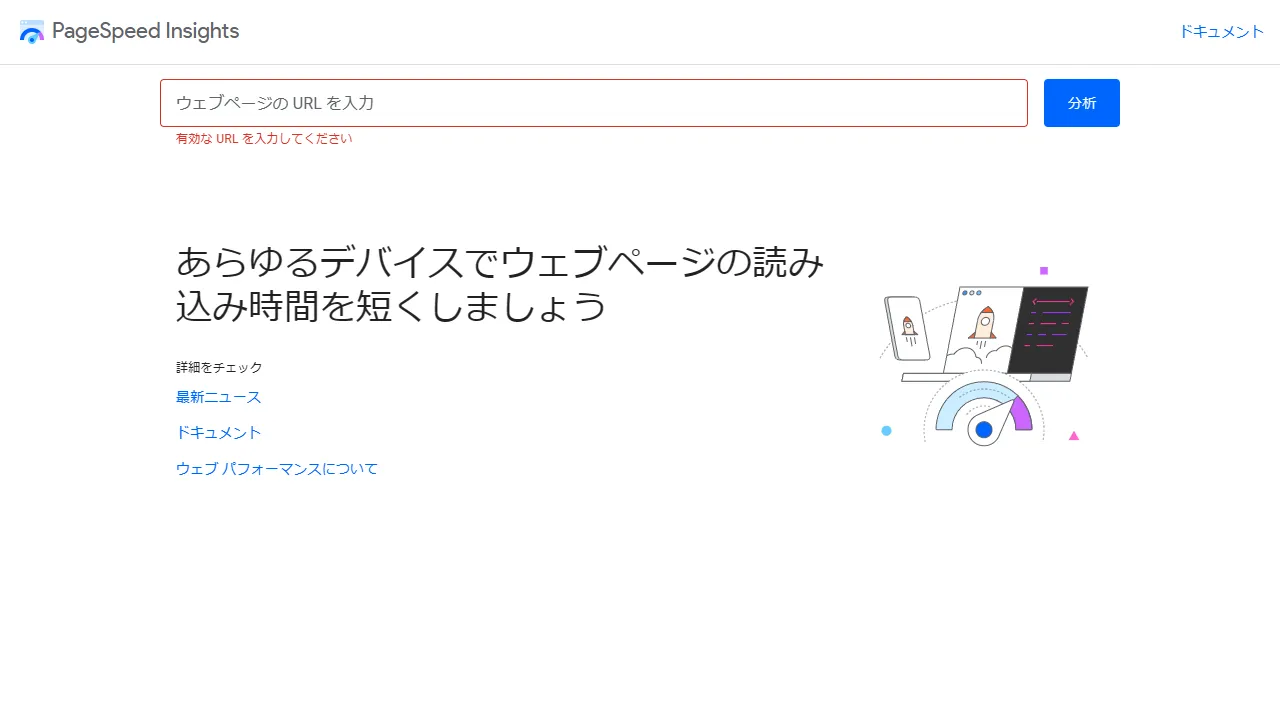
Googleが提供するWebページの表示速度を分析できるツール。 PC・モバイルのスコアをチェックし、改善点のアドバイスももらえます。Webサイトのパフォーマンスを向上させたい方には必須のツールです!
いわゆるLighthouseですね!本来は拡張機能の兼ね合いでシークレットモードでみたいといけないのですが、PageSpeed InsightsではURLを入力するだけでLighthouseのスコアを見れるので結構使用しています!

PageSpeed Insights
いかがでしたか?これらのサイトやツールを活用することで、効率よく楽しくコーディングが進められるはずです!ぜひ自分のスキルアップに役立ててくださいね。
今後もオススメのサイトがあれば、どんどん追加していきます!

【知るだけで時短!?】コーディングを超助けてくれるサイト10選