

【無料でも使える】ChatGPTのメモリ機能で爆速コーディング!WEBコーダーが教える時短テクニック
こんにちは!WEBコーダーのこんかいです!
皆さん、ChatGPTのメモリ機能をちゃんと活用できていますか?
この機能をうまく使いこなせれば、コーディング作業が驚くほどスムーズになりますよ!
無料プランでも利用可能なので、是非一度試してみてください!
この記事の目次
メモリ機能とは?
ChatGPTのメモリ機能は、
あらかじめ指示(プロンプト)を記憶しておいてくれる超便利機能です!
これを設定することで、
新しいチャットを生成しても記憶してくれるので、
わざわざチャットでプロンプトを書く必要がなくなります。

いつも使い回しているプロンプトがあれば、
あらかじめメモリ機能で覚えさせておくことで時短できるね!
メモリ機能の覚えさせ方を試してみよう!
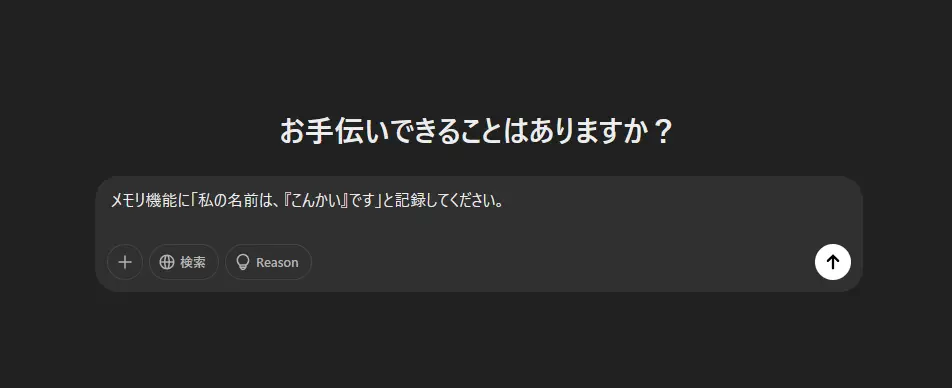
新しいチャットを開いて以下のようなプロンプトを読み込んで見てください!
メモリ機能に「私の名前は、『○○(自分の名前を入力)』です」と記録してください。
この状態で送信をすると、メモリ機能に自動的に記憶してくれます!

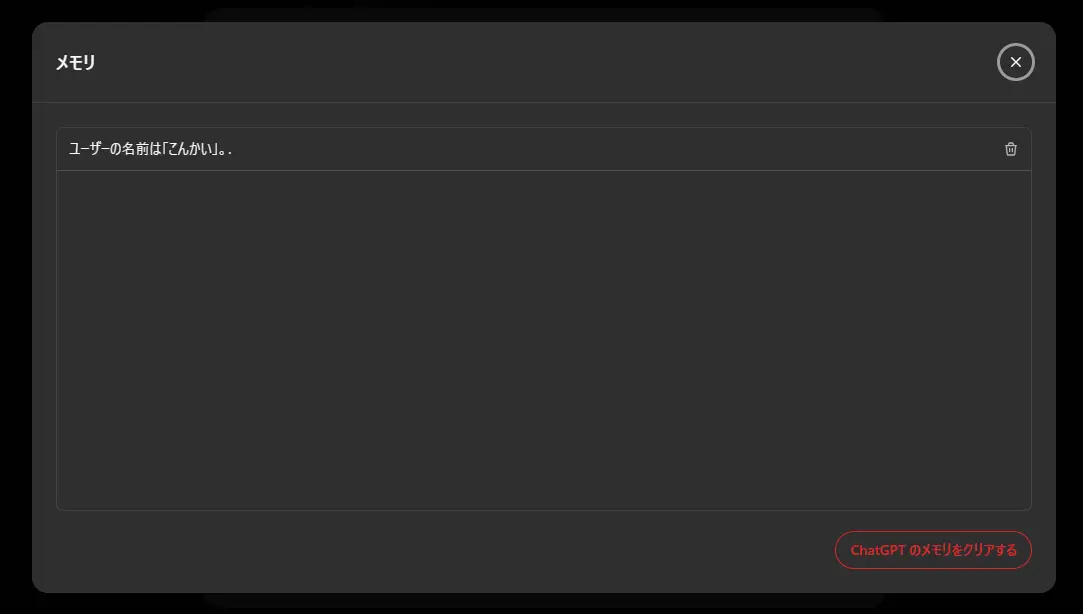
記憶した内容は「アカウント」→「設定」→「パーソナライズ」→「メモリの管理する」から確認しましょう!

こんな感じで記憶してくれます!
たまに覚えなくて良いことも覚えちゃうので、
その際はゴミ箱のマークからメモリを消去すれば大丈夫です!

稀に覚えてもらえないこともあります笑
その時は、再度新しいチャットでもう一度送れば行けます!
ここからは、実際に私がメモリ機能で活用しているプロンプトを紹介していきます!
▶︎ プロンプト:「特に指定のない場合は日本語で出力してください。」
メモリ機能に「特に指定のない場合は日本語で出力してください。」と記録してください。まず、基本的な指示を記憶させておきましょう。
たまに、コードだけを送るとChatGPTが「英語だ!」と認識して、英文で帰ってくることがあります。
「特に指定がない場合は日本語で出力してください」とメモリ機能に追加していれば、以降の回答が自動的に日本語で返ってくるようになります。
地味ですが、「日本語で出力してください!」のやり取りが少なくなるので作業効率がアップしますよ!
▶︎ プロンプト:「HTMLコードを出力する際に、すべての要素に必ずCSSクラスを付けて!」
メモリ機能に「HTMLコードを出力する際に、すべての要素に必ずクラス名を付けることを希望している。」と記録してください。HTMLコードをChatGPTに生成させる際、CSSクラスを必ず付けるよう指示しておくと便利です。 何も指示がないと、素のHTMLが帰ってきてクラス名を付けてからCSSをつけないといけないので、少し手間です。
また、CSSも同時に出力してくれる際に、クラス名を支持していないとdivやulに直接スタイルを指定していたりするので、他の要素にも干渉してしまい、気軽にCSSに書いてお試し出来ません。 これにより、後から編集やスタイル調整がしやすくなります。特に、クラス設計にこだわりたい場合は必須ですね!
▶︎ プロンプト:「クラス設計はFLOCSSで!」
メモリ機能に「クラス名の頭に特定のプレフィックス(p-, l-など)を付けることを希望している。HTMLのコードを出力する際には、FLOCSSの命名規則に従ってプレフィックスを付け、クラスの階層構造を「__」で分かるように出力することを希望している。」と記録してください。ChatGPTにFLOCSSの命名規則を覚えさせると、HTMLを出力する際にFLOCSSで出力してくれます!
もちろん自分が使っているCSS設計によってカスタマイズも可能です!案件によってCSS設計が違うよという方は課金していればプロジェクトごとに異なる設計方法を指定して記憶させることも可能なので、ぜひ試してみてください!
▶︎ プロンプト:「PHPコードは必ずエスケープ処理を追加するように!」
メモリ機能に「WordPressとPHPのコードを出力する際に、必ずエスケープ処理を追加して出力することを希望している。」と記録してください。PHPやWordPressなど、セキュリティ面で重要なエスケープ処理ですが、ChatGPTにこれを忘れないように指示しておけば安心です。自分で作ったWordPressのコードを読み込ませてエスケープ処理を追加することもできます。
▶︎ プロンプト:「CSSを最適化して!」
メモリ機能に「「CSSを最適化して欲しい」という意図で頼んだ時は、リファクタと不要なコメントを消去するようにも希望している。」と記録してください。「CSSを最適化して」と頼んだ時に、「リファクタ」と「不要なコメントを消去する」ようにしています!
また、これは完全にお好みですが、共通で使用されているカラーやz-indexの数値などはCSS変数として管理したいので、私はこのような形で覚えさせています。
メモリ機能に「CSS変数を使用することを希望している。また、「CSSを最適化して欲しい」という意図で頼んだ時は、共通して使われている「color」「background-color」「z-index」の値については、既にSCSS変数があたっているものを除き、CSS変数を使用することを希望している。さらに、--rootではなくクラス中でのみ使用できるCSS変数にすることを希望している。加えて、リファクタと不要なコメントを消去するようにも希望している。」と記録してください。▶︎ プロンプト:「SCSSのネスト構造の仕様を禁止する」
メモリ機能に「今後SCSSを出力する際、クラスのネスト(入れ子)構造を使用しないことを希望している。ただし、:hoverや:afterなどの疑似要素の使用は問題ない。」と記録してくださいSCSSを出力する際に、ネスト構造を使用させないようにしています。 こちらも好みにはなりますが、私は入れ子構造の使用は詳細度が上がったり検索機能で探せなくなったりと、あまり好みではないので私は仕様をさせないようにしています。 ただし、疑似要素については仕様を許可しています。
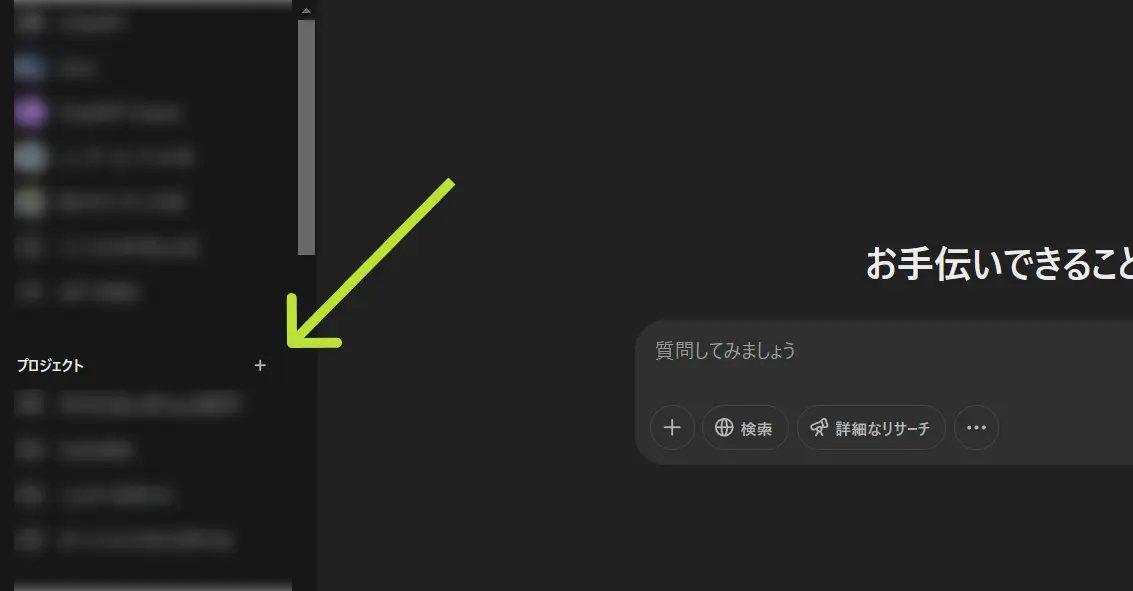
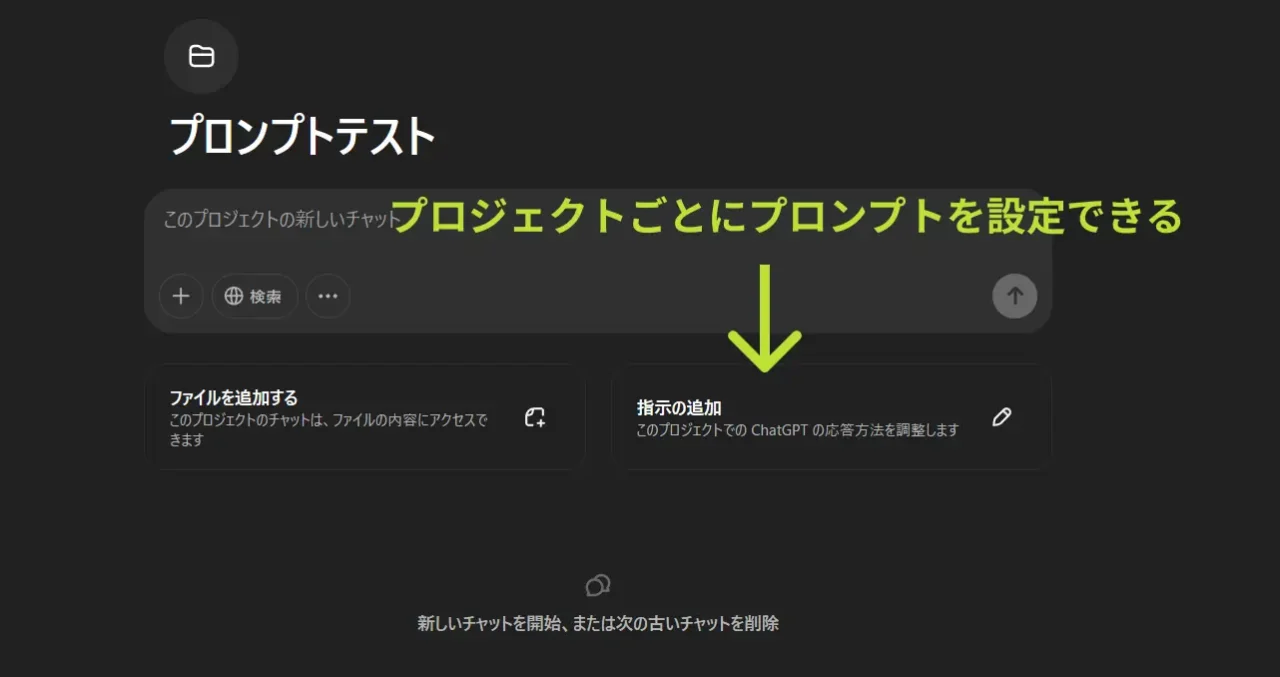
プロジェクトによって指示を分ける方法(Plusプラン以上)
2025年1月現在はPlusプラン以上限定で使用できる機能で、プロジェクトという機能があります。

ここでは、案件ごとにチャットを整理することが出来たり、プロジェクト内限定のカスタム指示を作成することができます。

プロジェクトのカスタム指示に、クラス設計を個別に設定したりすることができます。
最後に
いかがでしたか?
ChatGPTのメモリ機能をうまく使えば、コード作成や管理がぐっと効率化されます。
まだ活用できていない方は、ぜひこの記事を参考に試してみてください!
これからも実務で気づいたことがあれば、どんどん追記していきますね!
この記事が「いいね!」と思ったら
ハートをタップ!

注目度急上昇中!人気記事!
良ければシェアお願いします!
記事情報
【無料でも使える】ChatGPTのメモリ機能で爆速コーディング!WEBコーダーが教える時短テクニック