デイトラ for Students


こんにちは!WEBコーダーのこんかいです!
先日「デイトラ for Students」のLPコーディングを担当させていただきました!

デイトラ for Students
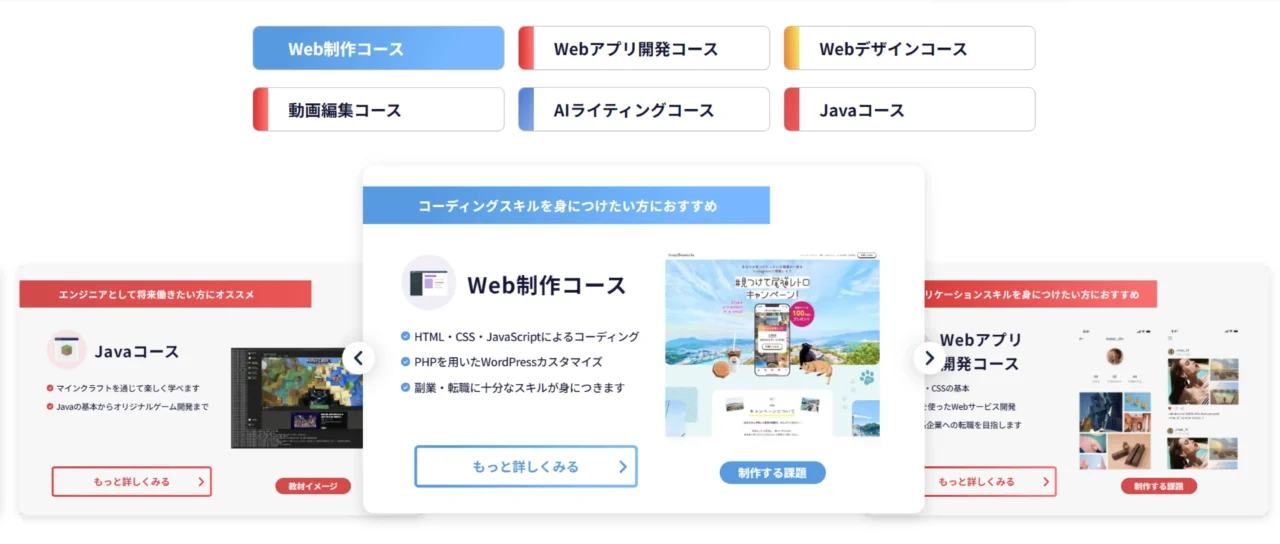
その中で、以下のスライダーがありました!

ここの色の実装方法について解説していきます!
CSS変数を利用して色を管理すると、コードの構造がシンプルになります。
まずはどのように私が実装したかをご確認ください!
:root {
--web-gradation: linear-gradient(116deg, #599AE0 16.46%, #77B8FF 80.13%);
--web-color: #599AE0;
--app-gradation: linear-gradient(90deg, #D83131 0%, #FF7373 94.21%);
--app-color: #D94C4C;
--design-gradation: linear-gradient(87deg, #EA8139 2.65%, #F5E764 97.25%);
--design-color: #F5BC42;
--movie-gradation: linear-gradient(90deg, #D83131 0%, #FF7373 94.21%);
--movie-color: #FF7373;
--writing-gradation: linear-gradient(116deg, #5780D1 16.38%, #80A2E5 83.48%);
--writing-color: #5780D1;
--java-gradation: linear-gradient(98deg, #D94C4C 8.1%, #F65A5A 107.73%);
--java-color: #D94C4C;
}
.p-course__swiper-slide {
&.--web {
--course-gradation: var(--web-gradation);
--course-color: var(--web-color);
}
&.--app {
--course-gradation: var(--app-gradation);
--course-color: var(--app-color);
}
&.--design {
--course-gradation: var(--design-gradation);
--course-color: var(--design-color);
}
&.--movie {
--course-gradation: var(--movie-gradation);
--course-color: var(--movie-color);
}
&.--writing {
--course-gradation: var(--writing-gradation);
--course-color: var(--writing-color);
}
&.--java {
--course-gradation: var(--java-gradation);
--course-color: var(--java-color);
}
}
.p-course__swiper-header {
background: var(--course-gradation);
}
.p-course__swiper-list-item-icon path{
fill: var(--course-color);
}
.p-course__swiper-bottom::after{
background: var(--course-gradation);
}
.p-course__swiper-bottom-btn-text{
color: var(--course-color);
}
.p-course__swiper-bottom-btn-icon path{
fill: var(--course-color);
}
.p-course__swiper-slide-right-text {
background-color: var(--course-color);
}一方でCSS変数を使用しない場合はこんな感じ。
.p-course__swiper-slide {
&.--web {
.p-course__swiper-header {
background: linear-gradient(116deg, #599ae0 16.46%, #77b8ff 80.13%);
}
.p-course__swiper-list-item-icon path {
fill: #599ae0;
}
.p-course__swiper-bottom::after {
background: linear-gradient(116deg, #599ae0 16.46%, #77b8ff 80.13%);
}
.p-course__swiper-bottom-btn-text {
color: #599ae0;
}
.p-course__swiper-bottom-btn-icon path {
fill: #599ae0;
}
.p-course__swiper-slide-right-text {
background-color: #599ae0;
}
}
&.--app {
.p-course__swiper-header {
background: linear-gradient(90deg, #d83131 0%, #ff7373 94.21%);
}
.p-course__swiper-list-item-icon path {
fill: #d94c4c;
}
.p-course__swiper-bottom::after {
background: linear-gradient(90deg, #d83131 0%, #ff7373 94.21%);
}
.p-course__swiper-bottom-btn-text {
color: #d94c4c;
}
.p-course__swiper-bottom-btn-icon path {
fill: #d94c4c;
}
.p-course__swiper-slide-right-text {
background-color: #d94c4c;
}
}
&.--design {
.p-course__swiper-header {
background: linear-gradient(87deg, #ea8139 2.65%, #f5e764 97.25%);
}
.p-course__swiper-list-item-icon path {
fill: #f5bc42;
}
.p-course__swiper-bottom::after {
background: linear-gradient(87deg, #ea8139 2.65%, #f5e764 97.25%);
}
.p-course__swiper-bottom-btn-text {
color: #f5bc42;
}
.p-course__swiper-bottom-btn-icon path {
fill: #f5bc42;
}
.p-course__swiper-slide-right-text {
background-color: #f5bc42;
}
}
&.--movie {
.p-course__swiper-header {
background: linear-gradient(90deg, #d83131 0%, #ff7373 94.21%);
}
.p-course__swiper-list-item-icon path {
fill: #ff7373;
}
.p-course__swiper-bottom::after {
background: linear-gradient(90deg, #d83131 0%, #ff7373 94.21%);
}
.p-course__swiper-bottom-btn-text {
color: #ff7373;
}
.p-course__swiper-bottom-btn-icon path {
fill: #ff7373;
}
.p-course__swiper-slide-right-text {
background-color: #ff7373;
}
}
&.--writing {
.p-course__swiper-header {
background: linear-gradient(116deg, #5780d1 16.38%, #80a2e5 83.48%);
}
.p-course__swiper-list-item-icon path {
fill: #5780d1;
}
.p-course__swiper-bottom::after {
background: linear-gradient(116deg, #5780d1 16.38%, #80a2e5 83.48%);
}
.p-course__swiper-bottom-btn-text {
color: #5780d1;
}
.p-course__swiper-bottom-btn-icon path {
fill: #5780d1;
}
.p-course__swiper-slide-right-text {
background-color: #5780d1;
}
}
&.--java {
.p-course__swiper-header {
background: linear-gradient(98deg, #d94c4c 8.1%, #f65a5a 107.73%);
}
.p-course__swiper-list-item-icon path {
fill: #d94c4c;
}
.p-course__swiper-bottom::after {
background: linear-gradient(98deg, #d94c4c 8.1%, #f65a5a 107.73%);
}
.p-course__swiper-bottom-btn-text {
color: #d94c4c;
}
.p-course__swiper-bottom-btn-icon path {
fill: #d94c4c;
}
.p-course__swiper-slide-right-text {
background-color: #d94c4c;
}
}
}非常に長い!!
CSS変数を使用→75行(変数定義を含めて)
CSS変数を未使用→127行
CSS変数の行数もカウントしているのにCSS変数のが短い!!
本来CSS変数は、_variables.scss内で定義することが多いので、
実際にはもっと短いコードになります。
CSS変数を使わない場合は、コース専用のクラスにネスト構造で.p-course__swiper-headerや.p-course__swiper-list-item-icon pathなどに
都度書いて行く必要があるので長いコードになってしまいます!
CSS変数を使えば上記のようにすっきりとしたコードになります。これだけでも大きなメリットです。
CSS変数を利用すれば、色やグラデーションを「1箇所で定義 → 各所で使い回し」できるため、
色の変更があった際も修正は変数だけでOKです!
--web-color: #599AE0;この1行を変えるだけで、全体に反映されるように!
また、新コースを追加するとなった時に
色を指定するだけで済むようになるため追加も簡単になります。
例:Shopifyコースを追加するとなった場合
:root{
--shopify-gradation: linear-gradient(to right, #19c2a4, #53eeae);
--shopify-color: #53eeae;
}
.p-course__swiper-slide {
&.--shopify {
--course-gradation: var(--shopify-gradation);
--course-color: var(--shopify-color);
}
}簡単!!一つひとつ変更していかなくて良いのでミスも減りますね!

人間なのでどうしてもミスはしてしまうものなので、
ミスをする原因を減らしてくのが大事だと思っています。
ここまで読んだ方の中で「Sass変数ではいけないの?」って思った方もいると思います。
結論!ダメです!
Sass変数($変数名)では、.p-course__swiper-slide.--web のような
クラスごとの上書き(=動的な切り替え)はできません。
Sass変数($変数名)は「ビルド時に解決」されます。
Sassのコンパイル時にすでに値が確定してしまうため、
クラスごとの条件で動的に切り替えることはできません。
// これはNG(意図した結果にはならない)
.p-course__swiper-slide {
&.--web {
background: $web-color; // 変数が動的に変わらない
}
}反対にCSS変数(--変数名)は「ランタイムで解決」されます。
つまり、DOMの状態(クラスの切り替えなど)に応じて値が変化できます。
.p-course__swiper-slide.--web {
--course-color: var(--web-color);
}この書き方は、ブラウザがページをレンダリングするときに --web-color を見て動的に適用されます。

個人的には柔軟性が高いのでCSS変数を推しています!
ここからは応用編として、さらにCSS変数を深掘りしていきます。
以下のように、CSS変数ではJavaScriptから再定義することが可能です!
const btn = document.querySelector('.p-btn');
btn.style.setProperty('--btn-bg', '#ff0000');このように、–btn-bgの変数の値をJSで動的に変更することができます!これは、Sass変数だと実装できません。
:root {
--base-font-size: 16px;
}
@media (max-width: 768px) {
:root {
--base-font-size: 14px;
}
}
body {
font-size: var(--base-font-size);
}画面サイズに応じて、自動的にフォントサイズが切り替わるようにすることもできます!
:root {
--text-color: #000;
--bg-color: #fff;
}
[data-theme="dark"] {
--text-color: #fff;
--bg-color: #000;
}
body {
color: var(--text-color);
background: var(--bg-color);
}<html data-theme="dark"> と切り替えるだけでテーマチェンジ完了します!
今回は、実例つきでCSS変数の魅力を紹介してきました!
などなど…CSS変数のポテンシャル、かなりすごくないですか?
今まではSass変数で書いていたスタイルも、これを機にCSS変数に移行してみると、
保守性も柔軟性もグンとアップするかも…?
ぜひCSS変数、あなたの開発にも取り入れてみてくださいね!

【実例つき】CSS変数を導入するとサイト制作が超便利に!【脱Sass変数】